ALGORITMOS
DEFINICIÓN: Un Algoritmo, se puede definir como una secuencia de instrucciones que representan un modelo de solución para determinado tipo de problemas. O bien como un conjunto de instrucciones que realizadas en orden conducen a obtener la solución de un problema. Por lo tanto podemos decir que es un conjunto ordenado y finito de pasos que nos permite solucionar un problema.
Los algoritmos son independientes de los lenguajes de programación. En cada problema el algoritmo puede escribirse y luego ejecutarse en un lenguaje de diferente programación. El algoritmo es la infraestructura de cualquier solución, escrita luego en cualquier lenguaje de programación.
CARACTERÍSTICAS DE UN ALGORITMO: Todo algoritmo debe tener las siguientes características:
- 1. Debe ser Preciso, porque cada uno de sus pasos debe indicar de manera precisa e inequívoca que se debe hacer.
2. Debe ser Finito, porque un algoritmo debe tener un número limitado de pasos.
3. Debe ser Definido, porque debe producir los mismos resultados para las mismas condiciones de entrada.
4. Puede tener cero o más elementos de entrada.
5. Debe producir un resultado. Los datos de salida serán los resultados de efectuar las instrucciones.
TÉCNICAS DE REPRESENTACIÓN: Para la representación de un algoritmo, antes de ser convertido a lenguaje de programación, se utilizan algunos métodos de representación escrita, gráfica o matemática. Los métodos más conocidos son:
· Diagramación libre (Diagramas de flujo).
· Diagramas Nassi-Shneiderman.
· Pseudocódigo.
· Lenguaje natural (español, inglés, etc.).
· Fórmulas matemáticas.
PseudocódigoUtiliza las convenciones estructurales de un lenguaje de programación real,[2] pero está diseñado para la lectura humana en lugar de la lectura mediante máquina, y con independencia de cualquier otro lenguaje de programación. Normalmente, el pseudocódigo omite detalles que no son esenciales para la comprensión humana del algoritmo, tales como declaraciones de variables, código específico del sistema y algunas subrutinas. El lenguaje de programación se complementa, donde sea conveniente, con descripciones detalladas en lenguaje natural, o con notación matemática compacta. Se utiliza pseudocódigo pues este es más fácil de entender para las personas que el código del lenguaje de programación convencional, ya que es una descripción eficiente y con un entorno independiente de los principios fundamentales de un algoritmo. Se utiliza comúnmente en los libros de texto y publicaciones científicas que se documentan varios algoritmos, y también en la planificación del desarrollo de programas informáticos, para esbozar la estructura del programa antes de realizar la efectiva codificación.
IMAGEN VECTORIAL
-
Una imagen vectorial es una imagen digital formada por objetos geométricos dependientes (segmentos, polígonos, arcos, muros, etc.), cada uno de ellos definido por atributos matemáticos de forma, de posición, etc. Por ejemplo un círculo de color rojo quedaría definido por la posición de su centro, su radio, el grosor de línea y su color.
Este formato de imagen es completamente distinto al formato de las imágenes de mapa de bits, también llamados imágenes matriciales, que están formados por píxeles. El interés principal de los gráficos vectoriales es poder ampliar el tamaño de una imagen a voluntad sin sufrir la pérdida de calidad que sufren los mapas de bits. De la misma forma, permiten mover, estirar y retorcer imágenes de manera relativamente sencilla. Su uso también está muy extendido en la generación de imágenes en tres dimensiones tanto dinámicas como estáticas.
Todos los ordenadores actuales traducen los gráficos vectoriales a mapas de bits para poder representarlos en pantalla
al estar ésta constituida físicamente por píxeles.
Imagen vectorial Imagen de mapa de bits 

MAPA DE BITS
Una imagen en mapa de bits, imagen ráster (calcos del inglés) o imagen de pixeles o píxeles, es una estructura o fichero de datos que representa una rejilla rectangular de píxeles o puntos de color, denominada matriz, que se puede visualizar en un monitor, papel u otro dispositivo de representación.
A las imágenes en mapa de bits se las suele definir por su altura y anchura (en píxeles) y por su profundidad de color (en bits por píxel), que determina el número de colores distintos que se pueden almacenar en cada punto individual, y por lo tanto, en gran medida, la calidad del color de la imagen.
 Los gráficos en mapa de bits se distinguen de los gráficos vectoriales en que estos últimos representan una imagen a través del uso de objetos geométricos como curvas de Bézier y polígonos, no del simple almacenamiento del color de cada punto en la matriz. El formato de imagen matricial está ampliamente extendido y es el que se suele emplear para tomar fotografías digitales y realizar capturas de vídeo. Para su obtención se usan dispositivos de conversión analógica-digital, tales como escáneres y cámaras digitales
Los gráficos en mapa de bits se distinguen de los gráficos vectoriales en que estos últimos representan una imagen a través del uso de objetos geométricos como curvas de Bézier y polígonos, no del simple almacenamiento del color de cada punto en la matriz. El formato de imagen matricial está ampliamente extendido y es el que se suele emplear para tomar fotografías digitales y realizar capturas de vídeo. Para su obtención se usan dispositivos de conversión analógica-digital, tales como escáneres y cámaras digitales
ALGORITMOS
DEFINICIÓN: Un Algoritmo, se puede definir como una secuencia de instrucciones que representan un modelo de solución para determinado tipo de problemas. O bien como un conjunto de instrucciones que realizadas en orden conducen a obtener la solución de un problema. Por lo tanto podemos decir que es un conjunto ordenado y finito de pasos que nos permite solucionar un problema.
DEFINICIÓN: Un Algoritmo, se puede definir como una secuencia de instrucciones que representan un modelo de solución para determinado tipo de problemas. O bien como un conjunto de instrucciones que realizadas en orden conducen a obtener la solución de un problema. Por lo tanto podemos decir que es un conjunto ordenado y finito de pasos que nos permite solucionar un problema.
Los algoritmos son independientes de los lenguajes de programación. En cada problema el algoritmo puede escribirse y luego ejecutarse en un lenguaje de diferente programación. El algoritmo es la infraestructura de cualquier solución, escrita luego en cualquier lenguaje de programación.
CARACTERÍSTICAS DE UN ALGORITMO: Todo algoritmo debe tener las siguientes características:
- 1. Debe ser Preciso, porque cada uno de sus pasos debe indicar de manera precisa e inequívoca que se debe hacer.
2. Debe ser Finito, porque un algoritmo debe tener un número limitado de pasos.
3. Debe ser Definido, porque debe producir los mismos resultados para las mismas condiciones de entrada.
4. Puede tener cero o más elementos de entrada.
5. Debe producir un resultado. Los datos de salida serán los resultados de efectuar las instrucciones.
TÉCNICAS DE REPRESENTACIÓN: Para la representación de un algoritmo, antes de ser convertido a lenguaje de programación, se utilizan algunos métodos de representación escrita, gráfica o matemática. Los métodos más conocidos son:
· Diagramación libre (Diagramas de flujo).
· Diagramas Nassi-Shneiderman.
· Pseudocódigo.
· Lenguaje natural (español, inglés, etc.).
· Fórmulas matemáticas.
PseudocódigoUtiliza las convenciones estructurales de un lenguaje de programación real,[2] pero está diseñado para la lectura humana en lugar de la lectura mediante máquina, y con independencia de cualquier otro lenguaje de programación. Normalmente, el pseudocódigo omite detalles que no son esenciales para la comprensión humana del algoritmo, tales como declaraciones de variables, código específico del sistema y algunas subrutinas. El lenguaje de programación se complementa, donde sea conveniente, con descripciones detalladas en lenguaje natural, o con notación matemática compacta. Se utiliza pseudocódigo pues este es más fácil de entender para las personas que el código del lenguaje de programación convencional, ya que es una descripción eficiente y con un entorno independiente de los principios fundamentales de un algoritmo. Se utiliza comúnmente en los libros de texto y publicaciones científicas que se documentan varios algoritmos, y también en la planificación del desarrollo de programas informáticos, para esbozar la estructura del programa antes de realizar la efectiva codificación.
IMAGEN VECTORIAL
-
Una imagen vectorial es una imagen digital formada por objetos geométricos dependientes (segmentos, polígonos, arcos, muros, etc.), cada uno de ellos definido por atributos matemáticos de forma, de posición, etc. Por ejemplo un círculo de color rojo quedaría definido por la posición de su centro, su radio, el grosor de línea y su color.
Este formato de imagen es completamente distinto al formato de las imágenes de mapa de bits, también llamados imágenes matriciales, que están formados por píxeles. El interés principal de los gráficos vectoriales es poder ampliar el tamaño de una imagen a voluntad sin sufrir la pérdida de calidad que sufren los mapas de bits. De la misma forma, permiten mover, estirar y retorcer imágenes de manera relativamente sencilla. Su uso también está muy extendido en la generación de imágenes en tres dimensiones tanto dinámicas como estáticas.
Todos los ordenadores actuales traducen los gráficos vectoriales a mapas de bits para poder representarlos en pantalla


 Los gráficos en mapa de bits se distinguen de los gráficos vectoriales en que estos últimos representan una imagen a través del uso de objetos geométricos como curvas de Bézier y polígonos, no del simple almacenamiento del color de cada punto en la matriz. El formato de imagen matricial está ampliamente extendido y es el que se suele emplear para tomar fotografías digitales y realizar capturas de vídeo. Para su obtención se usan dispositivos de conversión analógica-digital, tales como escáneres y cámaras digitales
Los gráficos en mapa de bits se distinguen de los gráficos vectoriales en que estos últimos representan una imagen a través del uso de objetos geométricos como curvas de Bézier y polígonos, no del simple almacenamiento del color de cada punto en la matriz. El formato de imagen matricial está ampliamente extendido y es el que se suele emplear para tomar fotografías digitales y realizar capturas de vídeo. Para su obtención se usan dispositivos de conversión analógica-digital, tales como escáneres y cámaras digitalesInformación de Diseño
¿Cuál es la diferencia entre una imagen vectorial y una imagen de mapa de bits?
 Un mapa de bits (JPEG, PNG, GIF...) está compuesto por miles de cuadraditos o "píxeles". Todos estos píxeles son del mismo tamaño, pero pueden ser de una gran variedad de colores. La cantidad de píxeles mostrados en una imagen se denomina "resolución". Cuando una imagen tiene un elevado número de píxeles y un aspecto muy nítido, como si fuera una fotografía, es que la imagen es de "alta resolución". Si la imagen tiene pocos pixeles, puede presentar un aspecto granulado o "pixelado".
Debido a que las imágenes de mapa de bits tienen un número determinado de píxeles, no se ven bien cuando se amplían o se acercan (puedes comprobarlo tú mismo: amplía una de tus imágenes en la pantalla y verás que la pixelación aumenta cuanto mayor es el tamaño y menor el número de píxeles).
Un mapa de bits (JPEG, PNG, GIF...) está compuesto por miles de cuadraditos o "píxeles". Todos estos píxeles son del mismo tamaño, pero pueden ser de una gran variedad de colores. La cantidad de píxeles mostrados en una imagen se denomina "resolución". Cuando una imagen tiene un elevado número de píxeles y un aspecto muy nítido, como si fuera una fotografía, es que la imagen es de "alta resolución". Si la imagen tiene pocos pixeles, puede presentar un aspecto granulado o "pixelado".
Debido a que las imágenes de mapa de bits tienen un número determinado de píxeles, no se ven bien cuando se amplían o se acercan (puedes comprobarlo tú mismo: amplía una de tus imágenes en la pantalla y verás que la pixelación aumenta cuanto mayor es el tamaño y menor el número de píxeles).
 Por este motivo, es mejor utilizar "JPEG de alta resolución" ya que tienen un mayor número de píxeles disponibles y se ven mejor al imprimirlos.
Las imágenes vectoriales son más sofisticadas: utilizan coordenadas X e Y para trazar cada punto en una línea o curva. Esto significa que las imágenes vectoriales pueden ampliarse a escala hasta llegar a alcanzar el tamaño de una valla publicitaria conservando su nitidez.
Por este motivo, es mejor utilizar "JPEG de alta resolución" ya que tienen un mayor número de píxeles disponibles y se ven mejor al imprimirlos.
Las imágenes vectoriales son más sofisticadas: utilizan coordenadas X e Y para trazar cada punto en una línea o curva. Esto significa que las imágenes vectoriales pueden ampliarse a escala hasta llegar a alcanzar el tamaño de una valla publicitaria conservando su nitidez.
Debido a que las imágenes de mapa de bits tienen un número determinado de píxeles, no se ven bien cuando se amplían o se acercan (puedes comprobarlo tú mismo: amplía una de tus imágenes en la pantalla y verás que la pixelación aumenta cuanto mayor es el tamaño y menor el número de píxeles).
 Por este motivo, es mejor utilizar "JPEG de alta resolución" ya que tienen un mayor número de píxeles disponibles y se ven mejor al imprimirlos.
Por este motivo, es mejor utilizar "JPEG de alta resolución" ya que tienen un mayor número de píxeles disponibles y se ven mejor al imprimirlos.
Las imágenes vectoriales son más sofisticadas: utilizan coordenadas X e Y para trazar cada punto en una línea o curva. Esto significa que las imágenes vectoriales pueden ampliarse a escala hasta llegar a alcanzar el tamaño de una valla publicitaria conservando su nitidez.
VENTAJAS
- Dependiendo de cada caso particular, las imágenes vectoriales pueden requerir menor espacio en disco que un bitmap. Las imágenes formadas por colores planos o degradados sencillos son más factibles de ser vectorizadas. A menor información para crear la imagen, menor será el tamaño del archivo. Dos imágenes con dimensiones de presentación distintas pero con la misma información vectorial, ocuparán el mismo espacio en disco.
- No pierden calidad al ser escaladas. En principio, se puede escalar una imagen vectorial de forma ilimitada. En el caso de las imágenes rasterizadas, se alcanza un punto en el que es evidente que la imagen está compuesta por píxeles.
- Los objetos definidos por vectores pueden ser guardados y modificados en el futuro.
- Algunos formatos permiten animación. Esta se realiza de forma sencilla mediante operaciones básicas como traslación o rotación y no requiere un gran acopio de datos, ya que lo que se hace es reubicar las coordenadas de los vectores en nuevos puntos dentro de los ejes x, y y z en el caso de las imágenes 3D.
DESVENTAJAS
- Los gráficos vectoriales en general no son aptos para codificar fotografías o vídeos tomados en el "mundo real" (fotografías de la Naturaleza, por ejemplo), aunque algunos formatos admiten una composición mixta (vector + imagen bitmap). Prácticamente todas las cámaras digitales almacenan las imágenes en formato rasterizado.
- Los datos que describen el gráfico vectorial deben ser procesados, es decir, el computador debe ser suficientemente potente para realizar los cálculos necesarios para formar la imagen final. Si el volumen de datos es elevado se puede ralentizar la representación de la imagen en pantalla, incluso trabajando con imágenes pequeñas.
- Por más que se construya una imagen con gráficos vectoriales su visualización tanto en pantalla, como en la mayoría de sistemas de impresión, en última instancia tiene que ser traducida a píxeles.
principales aplicaciones de los gráficos vectoriales
Generación de gráficos[editar]
Se utilizan para crear logos ampliables a voluntad así como en el diseño técnico con programas de tipo CAD (Computer Aided Design, diseño asistido por computadora). Muy populares para generar escenas 3D.
Lenguajes de descripción de documentos[editar]
Los gráficos vectoriales permiten describir el aspecto de un documento independientemente de la resolución del dispositivo de salida. Los formatos más conocidos son PostScript y PDF. A diferencia de las imágenes matriciales, se puede visualizar e imprimir estos documentos sin pérdida en cualquier resolución.
Tipografías[editar]
La mayoría de aplicaciones actuales utilizan texto formado por imágenes vectoriales. Los ejemplos más comunes son TrueType, OpenType y PostScript.
Videojuegos[editar]
En los videojuegos 3D es habitual la utilización de gráficos vectoriales.
Internet[editar]
Los gráficos vectoriales que se encuentran en el World Wide Web suelen ser o bien de formatos abiertos VML y SVG, o bien SWF en formato propietario. Estos últimos se pueden visualizar con Adobe Flash Player.
VENTAJAS
DESVENTAJAS
principales aplicaciones de los gráficos vectoriales
Generación de gráficos[editar]
Se utilizan para crear logos ampliables a voluntad así como en el diseño técnico con programas de tipo CAD (Computer Aided Design, diseño asistido por computadora). Muy populares para generar escenas 3D.Lenguajes de descripción de documentos[editar]
Los gráficos vectoriales permiten describir el aspecto de un documento independientemente de la resolución del dispositivo de salida. Los formatos más conocidos son PostScript y PDF. A diferencia de las imágenes matriciales, se puede visualizar e imprimir estos documentos sin pérdida en cualquier resolución.Tipografías[editar]
La mayoría de aplicaciones actuales utilizan texto formado por imágenes vectoriales. Los ejemplos más comunes son TrueType, OpenType y PostScript.Videojuegos[editar]
En los videojuegos 3D es habitual la utilización de gráficos vectoriales.Internet[editar]
Los gráficos vectoriales que se encuentran en el World Wide Web suelen ser o bien de formatos abiertos VML y SVG, o bien SWF en formato propietario. Estos últimos se pueden visualizar con Adobe Flash Player.La función SI en Excel
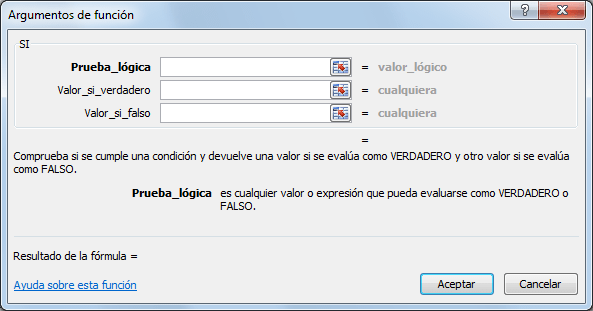
La función SI en Excel es parte del grupo de funciones Lógicas y nos permite evaluar una condición para determinar si es falsa o verdadera. La función SI es de gran ayuda para tomar decisiones en base al resultado obtenido en la prueba lógicaSintaxis de la función SI
Además de especificar la prueba lógica para la función SI también podemos especificar valores a devolver de acuerdo al resultado de la función.
- Prueba_lógica (obligatorio): Expresión lógica que será evaluada para conocer si el resultado es VERDADERO o FALSO.
- Valor_si_verdadero (opcional): El valor que se devolverá en caso de que el resultado de la Prueba_lógica sea VERDADERO.
- Valor_si_falso (opcional): El valor que se devolverá si el resultado de la evaluación es FALSO.
Los argumentos Valor_si_verdadero y Valor_si_falso pueden ser cadenas de texto, números, referencias a otra celda o inclusive otra función de Excel que se ejecutará de acuerdo al resultado de la Prueba lógica
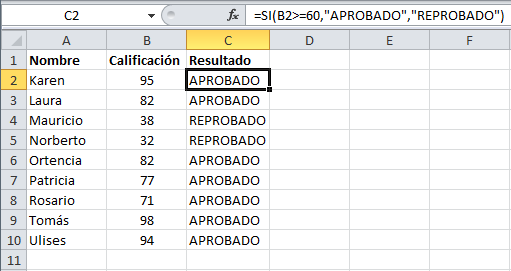
Ejemplos de la función SI
Probaremos la función SI con el siguiente ejemplo. Tengo una lista de alumnos con sus calificaciones correspondientes en la columna B. Utilizando la función SI desplegaré un mensaje de APROBADO si la calificación del alumno es superior o igual a 60 y un mensaje de REPROBADO si la calificación es menor a 60. La función que utilizaré será la siguiente:=SI(B2>=60,"APROBADO","REPROBADO")Observa el resultado al aplicar esta fórmula en todas las celdas de la columna C.

No hay comentarios.:
Publicar un comentario